Cara Membuat Artikel Terkait Bergambar Berjalan
1. Login ke Blogger.
2. Di halaman Dasbor, kita pilih Rancangan.
3. Kemudian pilih Edit HTML
4. Beri tanda centang pada Expand Template Widget
5. Cari kode </head>
6. Taruh (copy paste) kode berikut ini di atasnya :
<!--Related Posts with thumbnails Scripts and Styles Start-->
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script src='http://galang.googlecode.com/files/relatedposts.js' type='text/javascript'/>
</b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
7. Lalu cari kode di bawah ini :
<div class='post-footer-line post-footer-line-1'>
-Atau jika tidak menemukannya cari kode berikut ini
<p class='post-footer-line post-footer-line-1'>
8. Jika sudah ketemu, taruh (copy paste) kode berikut ini di bawah salah satu kode di atas (no.7)
<!-- Marquee Serbablog Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=12"' type='text/javascript'/></b:if></b:loop>
<h3><b>Related Posts</b></h3>
<marquee align='center' behavior='alternate' direction='left' onmouseout='this.start()' onmouseover='this.stop()' scrollamount='2' width='100%'>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=10;
var relatedpoststitle="";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script></marquee>
</div><div style='clear:both'/>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
<a href='http://celoteh-galang.blogspot.com/2011/04/membuat-artikel-terkait-thumbnails.html' style='display:none;'>Thumbnail Related Post</a>
</b:if>
</b:if>
<!-- Marquee Serbablog Related Posts with Thumbnails Code End-->
Keterangan
Kita juga dapat menganti beberapa kode css, seperti berikut ini:
var maxresults=10; --> Berarti artikel terkait yang akan kita tampilkan adalah 10
Related Posts bisa anda rubah menjadi Artikel Terkait atau kata-kata yang anda inginkan
Sekian Terima Kasih
Cara Membuat Artikel Terkait dengan Disertai Thumbnails
1. Login ke Blogger.
2. Di halaman Dasbor, kita pilih Tata Letak.
3. Kemudian pilih Edit HTML
4. Beri tanda centang pada Expand Template Widget
5. Cari kode </head>
6. Taruh (copy paste) kode berikut ini di atasnya
<!--Related Posts with thumbnails Scripts and Styles Start-->
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script src='http://galang.googlecode.com/files/relatedposts.js' type='text/javascript'/>
</b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
7. Lalu cari kode di bawah ini
<div class='post-footer-line post-footer-line-1'>
Atau jika tidak menemukannya cari kode berikut ini
<p class='post-footer-line post-footer-line-1'>
8. Jika sudah ketemu, taruh (copy paste) kode berikut ini di bawah salah satu kode di atas.
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:if></b:loop><a href='http://celoteh-galang.blogspot.com/2011/04/cara-membuat-artikel-terkait-dengan.html' style='display:none;'>Related Posts with thumbnails for blogger</a><a href='http://celoteh-galang.blogspot.com/' style='display:none;'>Celoteh Galang</a>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
var relatedpoststitle="Related Posts";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div style='clear:both'/>
</b:if>
<!-- Related Posts with Thumbnails Code End-->
10. Simpan Template jika sudah selesai.
Keterangan.
Kita juga dapat menganti beberapa kode css, seperti berikut ini
var maxresults=5; --> Berarti artikel terkait yang akan kita tampilkan adalah 5
var relatedpoststitle="Related Posts"; --> Judulnya adalah Related Posts
Jika anda ingin mengcopy atau menyimpan atau memindahkan seluruh isi blog anda berikut adalah cara yang sangat mudah dan cepat untuk melakukannya
pertama yang anda lakukan adalah :
1. login ke blogger
2. Pilih pengaturan

4. Selanjutnya klik tombol Unduh Blog, kemudian akan muncul kotak konfirmasi Download selanjutnya OK.
Sampai disini proses penyimpanan file sudah selesai
kemudian langkah selanjutnya adalah cara mengcopy atau memindahkan file isi blog yang telah kita simpan tadi ke blog baru kita atau ke blog yang sama ( apabila anda ingin meng upload lagi ke blog semula )
berikut caranya :
1. Setelah login masuk ke pengaturan
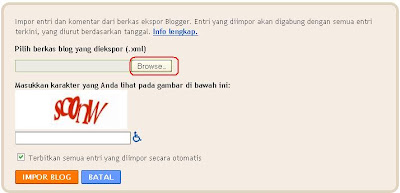
2. Selanjutnya klik Impor Blog.
3. Dan akemudian penguploadan file posting yang kita backup tadi.
4. Pilih file posting backup yang telah kita simpan di komputer kita (Sebelum proses pengimporan blog, jangan lupa centang kotak "Terbitkan semua entri yang diimpor secara otomatis").
5. Klik tombol Impor Blog
6. Selesai.
Anda sudah berhasil melakukan pemindahan seluruh postingan dari blog satu ke lainnya
Jika anda tidak ingin menampilkan keseluruhan maka jangan centang pada tulisan "Terbitkan semua entri yang diimpor secara otomatis" jangan khawatir seluruh postingan tetap berhasil dicopy tapi masuk dalam kondisi Draft atau disimpan saja, kemudian kalau anda ingin memilih postingan tinggal centang pada halaman edit entri kemudian publikasikan
semoga berhasil
- Seperti biasa, masuk ke akun blogger anda
- Setelah Log In, masuk ke Rancangan
- Kemudian Tambah Gadget
- Selanjutnya pilih HTML/Javascript
- Tidak perlu diberi judul, langsung saja copy kode di bawah ini dan letakkan pada kotak kontent
<style type="text/css">
.gb_fixed{
position:fixed;
top:0px;
left:0px;
z-index:+10;
}
* html .gb_fixed {position:relative;}
#hidden_gb2 {
display:none;
border:2px solid #004831;
background:#000000;
padding:10px;
padding-top:0px;
}
</style>
<div class="gb_fixed">
<table id="hidden_gb2" cellpadding="0" cellspacing="0">
<tr><td>
<div><a href="javascript:void(0)" onclick="gb_showHideGB()"><b style="color:red"><right>Close [X]</right></b></a></div>
<!-- KODE BUKU TAMU -->
</td></tr></table>
</div>
<script src="http://dl.dropbox.com/u/24368183/buku%20tamu%20fade%20out.js"></script>
<div style="z-index:+5" class="gb_fixed">
<a href="javascript:void(0)" onclick="gb_showHideGB()">
<img border="0" style="border:0px" src="http://dl.dropbox.com/u/24368183/CHATBOX.png" />
</a>
</div>
- Klik Simpan
Anda bisa mengganti gambar dengan sesuka hati anda
http://i278.photobucket.com/albums/kk82/yudispa/buku-tamu.png
http://i890.photobucket.com/albums/ac103/triwardhana/buku.png
http://i890.photobucket.com/albums/ac110/arary/buku-tamu_03-1.gif
http://i387.photobucket.com/albums/oo318/cem_ply/tabs2.gif
http://i761.photobucket.com/albums/xx253/edoute/Bukutamufedoce.png
http://i581.photobucket.com/albums/ss252/muhibfaisal/tabs.gif
1. Mengetahui dari negara mana pengunjung itu berasal
2. Mengetahui Situs apa yang membawa mereka datang
3. Mengetahui Keyword atau kata kunci apa yang membawa mereka masuk ke halaman blog anda, jika mereka menggunakan search engine
4. Mengetahui halaman populer blog Anda, yakni halaman yang paling banyak dikunjungi pengunjung
5. Mengetahui halaman masuk dari pengunjung, artinya halaman yang pertama mereka buka saat berkunjung ke blog anda.
6. Mengetahui link apa yang membawa mereka keluar.
Kalau anda ingin melihat bagaiman cara kerja feedjit silahkan kunjungi blog saya pada http://mp3indo-gratis.blogspot.com/

Untuk blog ini saya tidak memasang dikarenakan tidak ada tempat lagi.
Lalu bagaimana cara memasangnya ?
Ada dua pilihan cara apabila anda ingin memasang feedjit yaitu :
1. Register langsung dari situsnya http://feedjit.com
2. Copy paste kode berikut :
<script type="text/javascript" src="http://feedjit.com/serve/?vv=364&dd=&wid=4b4f08e6b09a6055&pid=0&proid=0&bc=EAF1F0&tc=0D0101&brd1=33B3DB&lnk=3454D3&hc=90062C&ww=200"></script><noscript><a href="http://feedjit.com/">Feedjit Live Blog Stats</a></noscript>
Tinggi, lebar, warna font. warna background dan lain-lain dapat anda edit sendiri pada kode tersebut.
Mudah-mudahan bermamfaat !
One Lovely Blog dan Blogger Choice Award (Awardku yang ke-3 dan ke-4)
- On-idea
- Fahriceg
- Putra Pantura
- Putra Saburai
- Wis Chain
- Afoed99
- Danagara
- Aqif
- Berbagi Kreatifitas
- El-Fathoni
Salam kompak selalu Blogger Indonesia
- Buat akun baru disini
- Setelah itu, isilah form yang tersedia
- Bila sudah, silahkan download file ini
- Setelah itu Install file tersebut
- Dan ikuti langkah-langkah yang ada
Untuk anda yang ingin membagi file anda dengan yang orang lain, anda harus menempatkannya di folder public. Jika tidak, file tersebut tidak bisa di akses.
Sekian Terima Kasih
Kali ini saya akan membagi tips dan trik "Cara Membuat Buku Tamu Show/Hide dari Atas". Gak Pake Lama langsung aja Dach...
- Login blogger
- Rancangan, Tambah Gadget, Html/java script
- Dan Simpan kode berikut :
<style type="text/css">
#at{
position:fixed;
right:450px;
z-index:+1000;
}
* html #at{position:relative;}
.attab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url();
}
.atcontent{
float:left;
border:2px solid #999;
background: #000;
-moz-border-radius-topleft:15px;
-moz-border-radius-topright:15px;
-moz-border-radius-bottomleft:15px;
-moz-border-radius-bottomright:15px;
padding:10px;
-moz-box-shadow: 0px 2px 5px 0px #f8f9b9;
}
</style>
<script type="text/javascript">
function showHideAT(){
var at = document.getElementById("at");
var w = at.offsetWidth;
at.opened ? moveAT(0, -200-w) : moveAT(20-w, 0);
at.opened = !at.opened;
}
function moveAT(x0, xf){
var at = document.getElementById("at");
var dx = Math.abs(x0-xf) > 25 ? 35 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
at.style.top = x.toString() + "px";
if(x0!=xf){setTimeout("moveAT("+x+", "+xf+")", 10);}
}
</script>
<div id="at">
<div class="attab" onclick="showHideAT()"> </div>
<div class="atcontent">
<div align="center">
<div style="background:#000;">
<!-- Simpan Kode cbox atau shoutmix nya disini -->
</div>
</div>
<br />
<div align="right"><a href="javascript:void(0);" onclick="showHideAT()"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-E5AN1cLbhLVaHac_YYlYrCs9pbMZlZ0oykPODIomp5tPh624XfMx-xlZX-WPpDI_hbFejQKONoCrNFolpwVoj2i-6JpB6YN-2tbF-33_pN7LN5tPdLlaWy27ZXXYdjxSSWE0hEY9PWrm/s1600/close.png" alt="close" title="Click here to Close Cbox" /></a></div>
</div></div>
<script type="text/javascript">
var at = document.getElementById("at");
at.style.top = (-200-at.offsetWidth).toString() + "px";
</script>
<center><a href="javascript:void(0);"onclick="showHideAT()"/><img border="0" src="http://i763.photobucket.com/albums/xx277/gberandal/celoteh%20galang/GUESTBOOK.png" alt="cbox" title="Click here to open Guest Book" /></a></center>
Catatan:
Jika ingin menampilkan posisi Tombol di samping seperti Blog saya ini, Tinggal ganti Kode di bawah ini
<center><a href="javascript:void(0);"onclick="showHideAT()"/><img border="0" src="http://i763.photobucket.com/albums/xx277/gberandal/celoteh%20galang/GUESTBOOK.png" alt="cbox" title="Click here to open Guest Book" /></a></center>
Dengan Kode di bawah ini
<div style='display:scroll; position:fixed; top:20px; right:0px;'><a href="javascript:void(0);"onclick="showHideAT()"/><img src="http://i763.photobucket.com/albums/xx277/gberandal/celoteh%20galang/CHATBOX.png" /></a>
</div>
Sekian Terima Kasih...
Bagi para sahabat yang menerima Award berkewajiban memberikan ucapan Terima Kasih karena ucapan terima kasih adalah ucapan yang sangat mulia dan lebih berharga dari pada hadiah emas.
Bagi para sahabat juga berkewajiban untuk Follow dan memasang Link/Banner blog Sobat yang memberikan Award.
Sobat yang menerima berkewajiban memberikan Award ini kepada Para Sahabat yang selalu memberikan setetes komentarnya.
Award ini tak ada batasnya sapa yang harus menerima karena di setiap blog tak sama jumlah yang selalu hadir dan memberiakan setetes komentar.
Bagi para sahabat berkewajiban memberikan komentar di bawah ini sebelum mengambil Award
Award ini saya berikan kepada :
Selamat buat sahabat yang Menerima Award ini, sudi kiranya untuk mengambil Award ini...
Sekian Terima Kasih...
"MENIRULAH PRIBADI ORANG KAMU KAGUMI,
KARENA MENIRU ADALAH JALAN TERPENDEK UNTUK MENJADIKAN DIRI KAMU SAMA DENGAN PRIBADI YANG KAMU KAGUMI"(Mario Teguh)
Kali ini, ijinkan aku meniru Mario saat berulang tahun, yakni menyampaikan perenungan singkatku atas hidupku, semoga dapat memberikan kekuatan bagi yang merasa lemah, jalan bagi yang merasa buntu, dan harapan bagi yang merasa hilang harapan.
21 tahun, Usia yang terbilang masih muda untuk menapaki jalan-jalan kehidupan yanag sudah menunggu di depan mata kita.
Tapi ada perbedaan yang dirasakan juga oleh orang-orang disekelilingku.
Ada yang berubah dalam diriku
Aku berubah
Dulu, aku terkubur dalam manusia lamaku.
Dulu, aku sangat sombong karena kekuatanku.
Dulu, aku selalu merasa tidak puas akan nasibku.
Hingga akhirnya, aku mengalami badai besar dimana titik itu berputar 180 derajat.
Teringat saat itu, dimana tiap hari, bathin ini bergumul, bagaimana mencegah bisikan untuk lari dari kenyataan ini,
Aku berada di level terendah dalam hidupku.
Kini aku tersenyum saat mengingat pesan sebuah filsafat lagi :
“BERSYUKURLAH JIKA ENGKAU SUDAH DI LEVEL TERENDAH DALAM HIDUPMU, KARENA TIDAK ADA PILIHAN LAIN SELAIN UNTUK NAIK ”
Aku bersyukur karena pada suatu titik, aku memilih untuk berserah.
Kusadari sepenuhnya... segala kehebatanku, kepandaian & kekuatanku, sudah tidak lagi berguna.
Pada suatu titik, aku memilih untuk berserah.
Aku bersyukur, disaat ku tak mampu lagi...aku memilih kembali kepada Sang Maha Kuasa.
Kusadari kini,
Aku sebenarnya berada dalam sekolah yang disebut kehidupan.
Ada kalanya ujian itu datang, tidak lain untuk meluluskan aku naik ke tingkat yang lebih tinggi lagi.
Tak peduli usiaku,
Tingkatan yang lebih tinggi hanya bisa diraih dengan lulusnya aku saat ujian/badai datang.
Jika anda belum lulus, setua apapun aku, aku masih belum naik tingkat.
Pilihanku,
Apakah aku akan lari dari setiap badai yang menerpaku,
ataukah aku akan mencoba melewati badai dengan mengandalkan kekuatanku sendiri,
atau aku akan melewati setiap badai dengan di beri kemudahan bersama Tuhanku?
Aku, dalam manusia baruku, menyadari..
Sebodoh bodohnya manusia adalah yang diberi modal tapi tidak digunakannya,
Sebodoh bodohnya manusia adalah yang diberi nafas tapi disia siakannya,
Sebodoh bodohnya manusia adalah yang diberi waktu tapi disia siakannya.
by KPJ